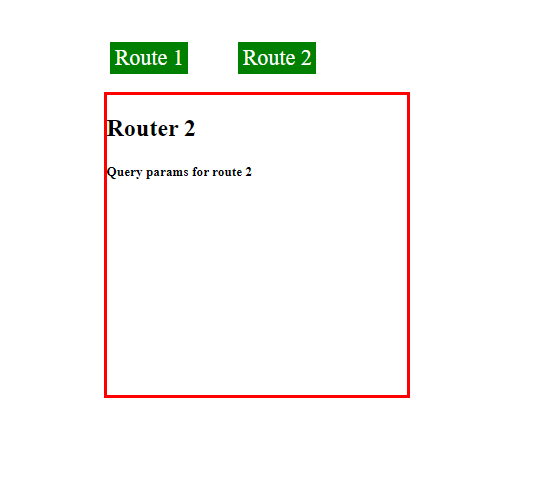
Query params always purport to be empty on page load even though provided · Issue #12157 · angular/angular · GitHub

Part 45: Passing Query Parameters to Route in #angular15 |Angular15 tutorials for beginners #router - YouTube

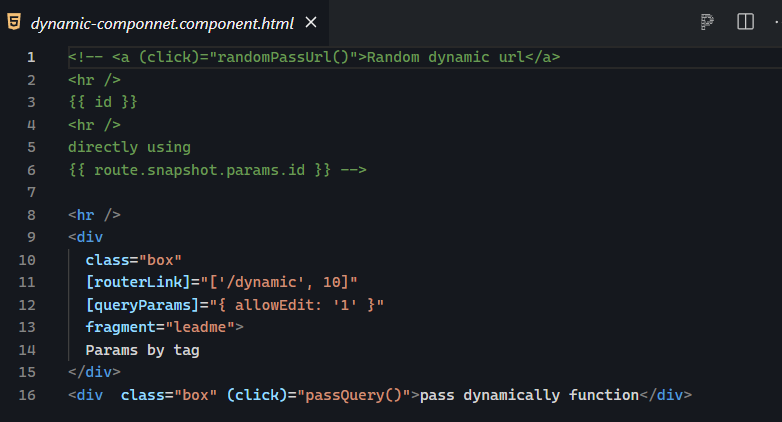
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium